블로그 만들기 GitHub 심화 5편 - GitBook만들기
목차
- 블로그 만들기 GitHub 총정리
- 블로그 만들기 GitHub 기본 1편 - 사용자 페이지
- 블로그 만들기 GitHub 기본 2편 - 프로젝트 페이지
- 블로그 만들기 GitHub 심화 3편 - 커스텀 도메인
- 블로그 만들기 GitHub 심화 4편 - Jekyll 템플릿
- 블로그 만들기 GitHub 심화 5편 - GitBook만들기
GitBook 소개
블로그를 운영하다보면 지금 보는 포스트와 같이 시리즈로 연재하는 경우 책과 같이 만들고 싶은 경우가 있다. 그리고 회사에서 어떤 서비스를 운영할때 메뉴얼을 배포하고자 할때도 GitBook을 사용하면 편리하다.
GitBook으로 만들어진 컨텐츠는 e북 형식(PDF, ePub, Mobi)로 만들 수 있기 때문에 활용도가 높다.
GitBook을 만드는 방법은 기본적으로 아래 두가지가 있다.
- 온라인 : https://www.gitbook.com
- 오프라인 : 내컴퓨터에 설치
온라인버젼의 경우 이전에는 https://legacy.gitbook.com 에서 서비스 하고있었는데 현재는 new버젼으로 legacy가 제외된 url로 통합되었다.
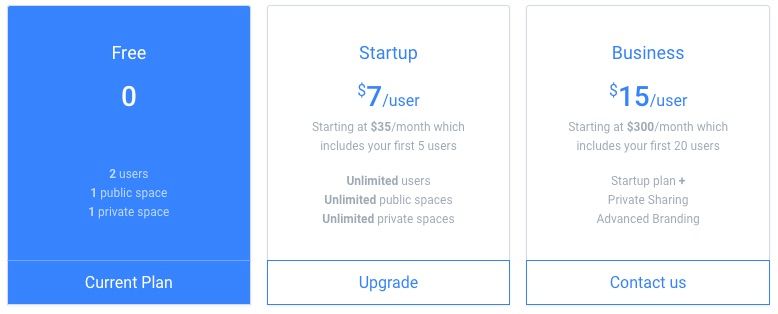
그리고 무료버젼의 경우 하나의 프로젝트만 공개할 수 있어서 테스트삼아 서비스하는 것외엔 의미가 없는 것같다.

이 글에서는 직접 Mac에 설치해서 GitBook제작후 GitHub에 올려서 서비스하는 과정을 공유한다.
GitBook 설치하기
커맨드라인에서 아래 명령어로 설치한후 localhost:4000 으로 접속해보면 기본적인 GitBook을 확인할 수 있다.
$ npm install gitbook-cli -g
$ gitbook init ./tutorial
$ gitbook serve
아래 명령어로 디버깅도 가능하다.
$ gitbook build ./ --log=debug --debug
생성된 기본적인 디렉토리 구조는 아래와 같다.
.
├── book.json # 기본 GitBook구성 데이터(선택)
├── README.md # 서적 소개(필수)
├── SUMMARY.md # 목차 참조(선택)
├── GLOSSARY.md # 용어 정리(선택 : 직접파일 성생필요)
├── chapter-1/
| ├── README.md
| └── something.md
└── chapter-2/
├── README.md
└── something.md
목차 만들기
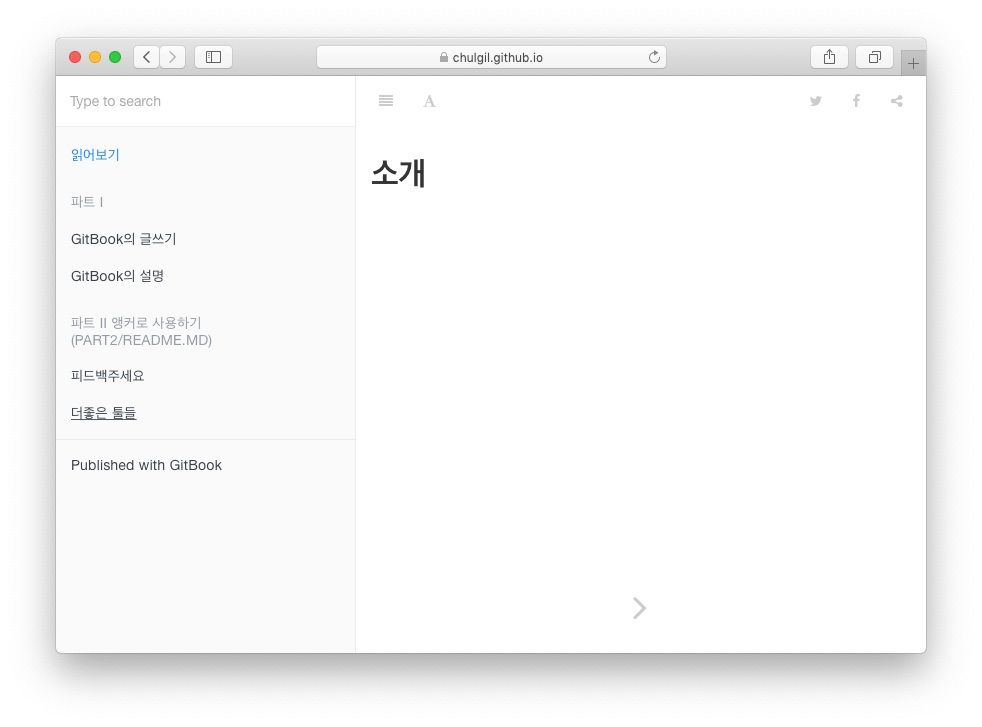
GitBook은 SUMMARY.md 파일을 사용하여 메인챕터와 서브챕터의 구조를 정의한다.
이 SUMMARY.md파일은 책의 목차를 생성하는 데 사용된다.
이 파일의 형식은 간단한 링크들로만 구성되어있다.
링크의 제목은 챕터의 제목으로 사용되며 링크의 대상은 해당 챕터의 파일 경로이다.
앵커로도 사용가능한데 아래 예를 보면 파트II에서 (part#/README.md)링크가 들어 있는 것을 볼 수 있다.
간단한 예
# 목차
* [읽어보기](README.md)
### 파트 I
* [GitBook의 글쓰기](part1/writing.md)
* [GitBook의 설명](part1/gitbook.md)
### 파트 II 앵커로 사용하기 (part2/README.md)
* [피드백주세요](part2/README.md#feedback)
* [더좋은 툴들](part2/README.md#tools)
----
페이지 작성하기
서브폴더를 만들고 목차에서 작성한 파일명으로 생성하면 페이지가 연동된다.
기본적으로 GitBook도 마크다운 형식으로 작성해야 하기때문에 심플하다.
$ mkdir part1
$ touch writing.md
writing.md에 아래 내용을 복붙하고 서버를 실행시키면 목차와 페이지가 생성된 것을 확인할 수 있다.
---
description: 페이지의 간략설명입니다.
---
# 챕터의 제목
소개글 입니다.
## 섹션 1
마크다운은 당신의 책을 가장 잘 표현할수 있습니다. **book's structure**
## 섹션 2
GitHub에 배포하기
이제 GitHub웹 사이트로 배포 해보자. 이전 과는 다르게 마스터 브랜치가 아닌 gh-pages브랜치 에 파일을 추가해야 한다. gitbook 명령어로는 이런 과정을 지원하지 않기때문에 메뉴얼로 해야한다.
먼저 GitHub에서 새로운 저장소의 이름을 gitbook(다른이름으로 만들어도된다.)으로 만든다음 로컬로 가져온다.
$ git clone git@github.com:username/gitbook.git
$ cd gitbook
$ git checkout -b gh-pages
$ cp -R ../tutorial/_book/* .
$ git clean -fx node_modules
$ git clean -fx _book
이제 Git으로 Push하고 나면 별도 설정없이 https://username.github.io/gitbook/ 에 배포가 된것을 확인 할 수 있다.
$ git add .
$ git commit -a -m "init gitbook"
$ git push origin gh-pages
$ git checkout master